さくら VPS Ubuntu Web サービス
HTTPS によるアクセス最終準備
ここまでで、サイトを SSL 化するための設定ができました。
引き続き、HTTPS によるアクセスのための最終準備をしていきます。
手っとり早く SSL 化しようとして
$ sudo a2ensite default-ssl
をしてしまった人は間違いなく、
また、そうでない人も念のため
標準の default-ssl は無効にしておきましょう。
$ sudo a2dissite default-ssl
また、
$ sudo a2enmod ssl
$ sudo systemctl restart apache2
の実行は必須です。
ここまできたら設定を反映するために
Ubuntu Server を再起動します。
$ sudo reboot
HTTPS によるアクセス確認
SSL 化に伴いブラウザ表示がどうなるのか示します。
| 項 | URL | 表示 |
|---|---|---|
| 1 | https://70vps.net/test1.html | ○ |
| 2 | http://70vps.net/test1.html | □ | 3 | https://70vps.net/~yamada/test1.html | ○ |
| 4 | http://70vps.net/~yamada/test1.html | □ |
| 5 | https://100.101.102.103/test1.html | × |
| 6 | http://100.101.102.103/test1.html | ○ | 7 | https://100.101.102.103/~yamada/test1.html | × |
| 8 | http://100.101.102.103/~yamada/test1.html | ○ |
| 9 | https://ik0-123-45678.vs.sakura.ne.jp/test1.html | × |
| 10 | http://ik0-123-45678.vs.sakura.ne.jp/test1.html | ○ | 11 | https://ik0-123-45678.vs.sakura.ne.jp/~yamada/test1.html | × |
| 12 | http://ik0-123-45678.vs.sakura.ne.jp/~yamada/test1.html | ○ |
● 注意
100.101.102.103 及び
ik0-123-45678.vs.sakura.ne.jp は
さくらから指定される IP アドレス 及び ドメイン名の例です。
表示 □印 ではリダイレクトが発生します。
また、~yamada はユ-ザ名の例です。
ブラウザの URL アドレス欄に上記 各 URL を入力して表示してみてください。
表示が○□印のところの URL で
「ハロー!ワールド! test1」
とブラウザ表示できれば SSL 化の動作確認は完了です。
2,4 項は https:// にリダイレクトされ OK になっています。
70vps.net ドメイン名でのアクセスが SSL 化されているので、
IP アドレス 100.101.102.103
さくらからのドメイン名
ik*-***-*****.vs.sakura.ne.jp
を使用する場合は http:// でないとアクセスできません。
SSL 証明書の更新
SSL 化できたと思ってもまだ糠喜びです。
Let’s Encrypt の SSL 証明書は期限が3ヶ月と短いです。
でも自動更新設定ファイルが
/etc/cron.d/certbot
に作成されています。
これを確認しておきましょう。
中身を見ると最後の部分に
0 */12 * * *
root test -x /usr/bin/certbot -a
\! -d /run/systemd/system
&& perl -e 'sleep int(rand(43200))'
&& certbot -q renew
のようにかかれています。
crontab コマンドの書式によると
「分」「時」「日」「月」「曜」
の順に設定していくのですが、ここでは、
「時」フィ-ルドで間隔設定しています。
0 */12 * * *
は、毎時 0 分に 12時間おき */12 に実行
となっています。
この辺のところは
クーロン(cron)をさわってみるお
の「時間の書き方例」
が参考になると思います。
そして、
'sleep int(rand(43200))'
となっていますので、
43,200 分 = 60分×24時間×30日
で自動更新が行われることがわかります。
すなわち 30日間スリ-プし
0(24)時または 12時になった時
自動更新がかかるようです。
ただ、crontab 書式はかなり難しいです。
書いてある内容を理解するだけでも、時間がかかりました。
自動更新の確認
それでは、自動更新が正しく動作するか確認します。
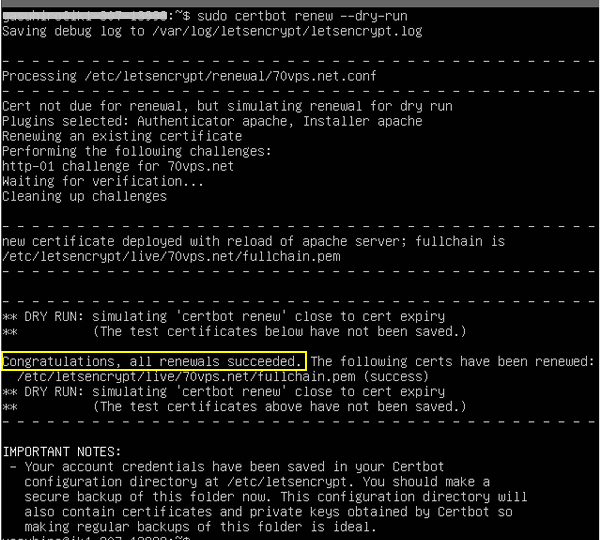
$ sudo certbot renew --dry-run
として、
Congratulations, all renewals succeeded.
が表示されれば、自動更新は有効になっています。

SSL 化後の html ファイル作成
混合コンテンツが原因で SSL ブロックされることがあります。
どうなるかと言うと
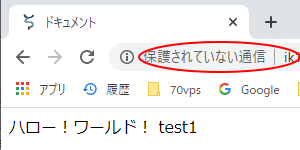
https://70vps.net/test1.html
とブラウザアクセスしても「保護されていない通信」になってしまうのです。

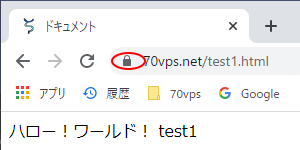
正常ならば下記のように鍵付きになるはずです。

完全なる SSL 化するためには、
すべてのコンテンツを (HTTP ではなく) HTTPS で提供することが重要です。
他者が保有するドメインの場合、可能であれば HTTPS でウェブサイトに接続します。
HTTPS でアクセスできない場合は、
HTTPS を介してコンテンツを配信されるまで待つしかありません。
以下の書き方はどちらも動作します。
でも、
<img src=
"http://www.google.com/cse/images/google_custom_search_smwide.gif">
の様な表現はだめです。
<img src=
"https://www.google.com/cse/images/google_custom_search_smwide.gif">
にします。
<form id="cse-search-box" action="http://google.com/cse">
の様な時も
action="https://google.com/cse"
として https:// を忘れずに書くことが必要です。
これで、HTTPS によるアクセス最終準備の説明は終わりです。
引き続き、SSL 証明書の更新できないについて説明します。